 Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите это видео.
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите это видео.
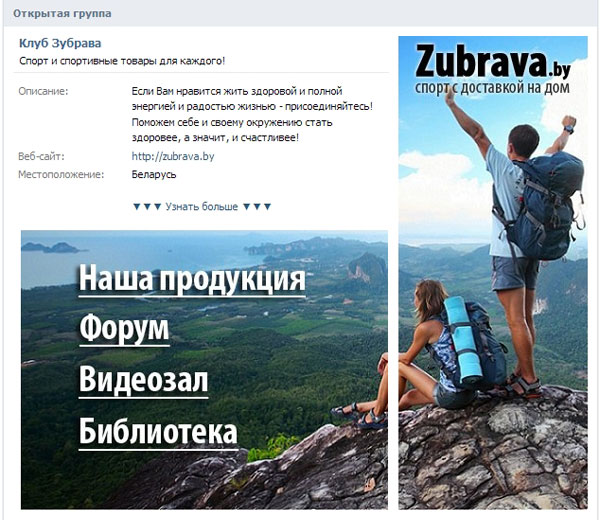
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.


Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа. Я покажу, как сделать это в обычном графическом редакторе Paint, который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
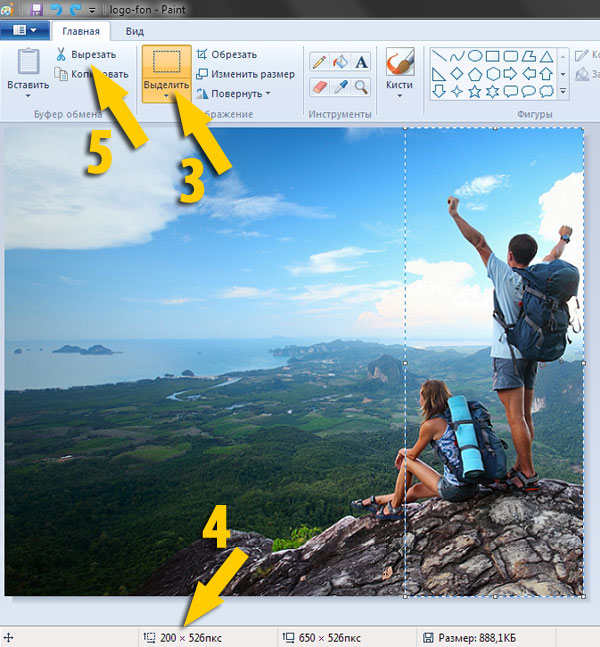
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.

Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).

Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.

После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect - https://vitalykim.ru/soft/Rect.exe <<<
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.

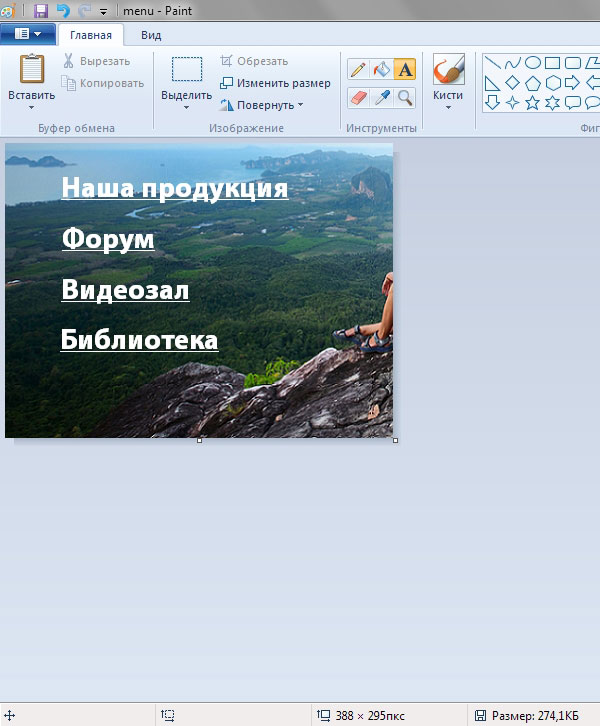
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.

Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.

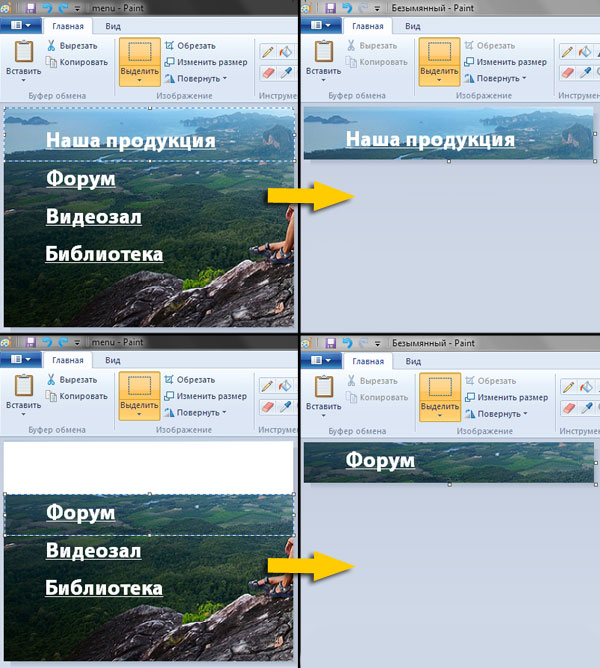
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.

Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте. Они нам очень скоро понадобятся.
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.

В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.

UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.
- желтым – ссылка на желаемую страницу группы.
Не забываем сохранить измененную страницу. В итоге у нас должен получиться вот такой единый блок аватарки и меню.

Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей.
Чтобы не упустить другие секреты социальной сети Вконтакте, обязательно подпишитесь на обновления блога. Под кнопками социальных сетей есть ссылка.
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов – Как закрепить меню Вконтакте.


 Опубликовано в рубрике
Опубликовано в рубрике 



Гм, спасибо за хорошо раскрытую тему.
Я как-то Создал в ВК паблик своего романа, но все никак не могу заняться страничкой, и она там одинокая и безликая болтается.
Попробую что-то сделать, хотя бы и для придания некой своеобразности. Читателей это не прибавит, по идее – но, вдруг?
Ух ты. Мне это нравится. Группа у меня есть, даже 2, но активности крайне мало. Ну и сама часто просто не знаю, что туда запостить. Идея мне нравится. Теперь нужно подумать, какую картинку так сделать.
Кстати, я для чего нарезать левую часть? Она как кнопки работает или просто подписи?
Как кнопки-ссылки на соответствующие разделы. Все верно, Наталья. Для этого и нарезаем.
Павел, сейчас знаю есть такие программы, которые позволяют сменить фон “Вконтаке”. Не знаете случайно?
Вот так прям сразу налету сменить фон?.. Я наверное отстал совсем от жизни, но не слышал.
Павел, помогите, уже такая безысходность, хоть плачь )= Делала по многим видео, и по сайтам, ни как… Начал делать по вашей технологии, брал ваши размеры (= Сделал, в браузер Google Chrome от яндекса,все сделалось ровно и красиво, глаз так и радуется. Зашел через мазилу, и вот опять, неровно пошло. Очень неровно… Хоть плачь. Помогите, что я не так делаю?
Павел, дайте ссылку на вашу группу. Или пришлите на kimnew@yandex.ru.
Спасибо за желание помочь, сам разобрался. За ваш совет 5+. Только, отредактируйте пожалуйста фото, где надо через программу смотреть размер изображения. Непонятно, откуда до куда мерить (= А так все отлично!
Павел, подскажите как сделать так, чтобы картинки в меню были постоянно видны. А то они у меня свернутые и только при нажатии на МЕНЮ открываются.
P.S. Группу создавала не я !
Где-то уже задавали такой вопрос на блоге. Ирина, такую функцию отменили, по-моему, еще в 2011 году. Как альтернатива – https://sdelaemblog.ru/otkrytoe-menyu-gruppy-vkontakte/ - https://sdelaemblog.ru/otkrytoe-menyu-gruppy-vkontakte/
Павел, доброго времени. Группу создал, но у меня нет вот этого:
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
т.е. нет ссылки “Редактировать”.
и дальше не могу ничего сделать.
Андрей, вы создали группу Вконтакте или публичную страницу?
Открытую группу создал.
Я так думаю в контакте произошли какие-то обновления. после чего убрали ссылку Редактировать.
А еще я создал в качестве примера публичную Страницу, но тоже самое там нет ссылки Редактировать.
на форумах пишут что над вступать wiki сообщества, что бы появилась ссылка Редактировать. Или я что то не догоняю.
Да, Андрей. Просмотрел ряд групп, старых и новых. У некоторых просто нет раздела Новости. Теперь, чтобы сделать подобное меню необходимо создать отдельную вики-страницу и закрепить ее вверху. В общем нужно новое руководство по созданию меню 🙂
ждем от вас нового руководства по созданию меню в связи с обновлениями,через Wiki выходит маленькая картинка в свернутом виде, ничего не получается(
Здравствуйте. Сделал я меню. 380х270(примерно, но 100% не превышает допустимые значения). Так вот, беда в том, что в целую картинку все равно не хочет собираться, почему то смещается, хотя на превью очень даже целым смотрится. В чем может быть проблема? Подскажите, а.
Стас, так не скажу, не видя кода и картинок ваших.
Проблема решилась забавным образом. Максимальная ширина – 370рх, а не 388.
Здравствуйте,я сделала меню группы,но у меня 2 из 3 ссылок не работают, подскажите пожалуйста почему? при предпросмотре каждый раз все хорошо,потом сохраняю и ссылки пропадают.
Здравствуйте, Азалия. Покажите код, который у вас получился.
Добрый день!
Подскажите, в чем может быть причина: в предпросмотре все замечательно – все части меню состыкованы, как надо, ссылки есть. А на главной странице все съезжает. Код перепроверяла уже много раз, ничего не меняется 🙁
Ева, как говорится, нужно видеть “пациента” – чтобы поставить “диагноз”. Возможно размеры картинок не подходят, возможно в коде нюансы.. Если есть желание – напишите в личку в Вконтакте https://vk.com/kimnew - https://vk.com/kimnew
Проверяйте пробелы и переносы между строками кода! Уберите их все удалением. Они дробят вашу картинку.
Добрый вечер! Я кнопки меню в paint создала! А в вк вставляю все как у Вас написано, а он мне вот что выдает:
[[photo-87502960_357092783|369x118px;nopadding|https://vk.com/pages?oid=-87502960&p=%D0%9E_%D0%9D%D0%90%D0%A1]];
картинку не показывает!!! Как мне быть,в чем ошибка???
Мария, у вас ссылка не правильного вида.
Я не могу понять где взять id картинки.. если открываю картинку через браузер, то в адресной строке лежит путь, где хранится картинка, она в код не вставляется. у вас короткое название картинок, а у меня путь.. помогите разобраться )
Здравствуйте, Павел! Все вроде бы сделал правильно, а ничего не получается, меню не “Выскакивает”. После того как сохранил страницу, ее редактор все время пытается изменить(я имею ввиду коды). Моя страница https://vk.com/club93117922 - https://vk.com/club93117922
[[photo-93117922_363890237|376*45px;nopadding|https://vk.com/pages?oid=-93117922&p=О_нас]]
[[photo-93117922_363890332|376*38px;nopadding|https://vk.com/pages?oid=-93117922&p=Основной_уход]]
[[photo-93117922_363890098|376*34px;nopadding|https://vk.com/pages?oid=-93117922&p=Дополнительный_уход]]
[[photo-93117922_363889380|376*39px;nopadding|https://vk.com/pages?oid=-93117922&p=Антивозрастной_уход]]
[[photo-93117922_363889345|376*36px:nopadding|https://vk.com/pages?oid=-93117922&p=Vip_-_уход]]
[[photo-93117922_363889490|376*32px;nopadding|https://vk.com/pages?oid=-93117922&p=Декоративная_косметика]]
[[photo-93117922_363889426|376*29px;nopadding|https://vk.com/pages?oid=-93117922&p=Вопросы_и_ответы]]
[[photo-93117922_363890170|376*40px;nopadding|https://vk.com/pages?oid=-93117922&p=Как_сделать_заказ]]
С уважением, Владимир.
Здравствуйте. Попробуйте сохранять страницу перед предварительным просмотром ее. То есть нажимайте “Сохранить”, когда перед вами страница с кодом.
Спасибо за статью, как раз пригодилась. Павел, еще мне понравился анимированный смайл возле кнопок соцсетей. Я бы себе тоже такого хотела, подскажите, а как его можно установить к себе на сайт?
Наталья, заливаете картинку себе на сервер. И в нужное место в коде вставляете ее. Это в общем конечно же. В каждом случае нужно смотреть отдельно код. Возможно есть какой-то плагин для ВордПресс, но я не искал.
Здравствуйте, все делаю по вашей статье, но почему-то не хочет объединяться ава с меню , не могу понять в чем дело (?
Ян, из вашего комментария я тоже не смогу понять в чем причина..
Добрый день!
Спасибо за статью! Очень познавательно)
Однако у меня вопрос….
Я сделал меню, убрал бордюры и отступы, при предпросмотре все отлично, но на самой странице, одна из кнопок горизонтального меню съезжает вниз…..что с ней сделать? Уже и через блокнот пробовал пробелы убирать и размер картинок уменьшал до 8px – не помогает все равно…..Подскажите пожалуйста, как быть?
Меню состоит из вертикального блока и горизонтального, в вертикальном 5 кнопок, в горизонтальном 4.
Алексей, так не разберусь.. Нужно видеть код и картинки.
Здравствуйте. Полезная статья!
А как можно сделать вот как в этом паблике?
https://vk.com/tumblr_perf - https://vk.com/tumblr_perf
Павел, спасибо за ответ. Я разобрался уже, там максимальная ширина должна быть 370рх если картинок по горизонту больше 2-х. Теперь вот думаю…..хочется закрепить меню, а можно ли такое меню сделать на вики странице? Группа: postelka_vv
Павел, добрый день!..подскажите…не могу разобраться))…я на стенку в группе прикрепила фото и когда я их прикрепляла над фото было поле для комментариев…я написала там цены, а теперь хочу их поменять…..а кнопочки редактировать нет(((…только внизу под фоткой но та информация так и остается внутри фотографии и под фоткой…а конкретно на стене сверху фотки ничего не меняется…и есть только кнопочка удалить фотку(((…неужели вк не позаботились о такой мелочи(((
Здравствуйте, Екатерина. Редактирование записей возможно только в течение некоторого времени. Теперь у вас есть возможность только удалить старую и опубликовать новую запись.
Здравствуйте, у меня такая проблема: я сделал всё как на фото, добавил фотографии в альбом (отдельный), но ничего не отображается, виден только код который я вписал в меню.
Иван, значит что-то упустили.. Так не скажешь, надо видеть группу, код.
Привет. Сделал по твоему уроку меню и аватарку.
https://vk.com/nlstudio71 - https://vk.com/nlstudio71
Они соединились, но не очень))) Почему то меню очень высоко, а как сделать пониже не могу понять. Пришлось аватарку подгонять под размеры меню. Информацию группы не видно, как на твоих скриншотах, так как я закрепляю пост с меню он встает на место информации. В общем если есть варианты – подскажи как исправить.
Спасибо
Дмитрий, вижу что все хорошо уже с оформлением группы? Получилось?
Только так. И то чтобы подогнать обрезал по 10 px и каждый раз проверял, пока не встала. Но размеры которые ты указывал учел и почему то не встало. Сейчас более менее смотрится, но по мне так не очень, потому что меню получается посередине аватарки. Не пойму почему. В твоем примере аватарка правая часть картинки, а меню нижняя, левее аватарки. Вроде все так обрезал, но не сошлось
Здравствуйте,Павел! Спасибо вам за такую тему! У меня все получилось)) конечно,не идеально ))) но для первого раза – я довольна! но есть у меня вопрос… как мне закрепить меню….вроде все понимаю,как сделать…и тему “как закрепить меню” тоже изучила… но ничего не получается(( вот группа моя https://vk.com/mkservis36 - https://vk.com/mkservis36
Здравствуйте! Есть взять как на примере строку :(Узнать больше), то получается что когда человек заходит в группу ему нужно туда нажать, чтобы увидеть баннер. А что сделать, чтобы когда человек зашел в группу у него сразу аватар и баннер отображались открытыми? Помогите!!!! ((((
Ольга, только если сделать закрепленным пост с меню.
Статья супер! Надо обязательно попробовать так сделать. Я была убеждена, что только в фотошопе можно такое замутить, а оказывается все гораздо проще! Вообще, здорово что сейчас в открытом доступе столько полезной информации есть, новичкам это очень нужно. Я лично еще здесь много чего полезного для себя беру по раскрутке групп, оформлению и т.д. – https://socialair.ru/ - https://socialair.ru/ , нравится, что написано доступным языком.
Павел, Добрый день! Сделал все как вы сказали. Переделывал 3 раза. Все равно получается не так. Подскажите, в чем может быть дело?? Ссылку на группу прилагаю
https://vk.com/plysmebel - https://vk.com/plysmebel
Здравствуйте, Роман. А что конкретно не получается у вас?
У меня не получилось. На главной странице отображается не меню, а все эти коды и ссылки. Вроде делаю все как написано.
Ольга, напишите мне в ВК – https://vk.com/kimnew - https://vk.com/kimnew Попробую помочь.
Если это так, значит где-то допущена ошибка в коде. Внимательно проверяйте код – даже один лишний символ убивает всю работу.
Вот пример строки: [[photoXXX_XXX|YYYxYYYpx;nopadding;noborder|https://ZZZ]]
Где xxx – цифры из адресной строки страницы с картиной.
yyy – размеры картинки в пикселях – горизонталь и вертикаль.
zzz – ссылка на сторонний сайт или страницу ВК.
Здравствуйте. Подскажите пожалуйста. Что в код прописать или как сделать чтоб меню не сворачивалось.
Спасибо тебе ОГРОМНОЕ за то что ты делаешь. Все очень грамотно и доступным языком. Успехов тебе!!!